默认的Git-alpha主题在文章页的时候显示上一篇与下一篇文章是在不同分类中的,这样有可能会影响读者的阅读,所以笔者稍微修改了下作者的代码。
首先找到主题中 “single.php” 这个文件
打开后找到下面这行,
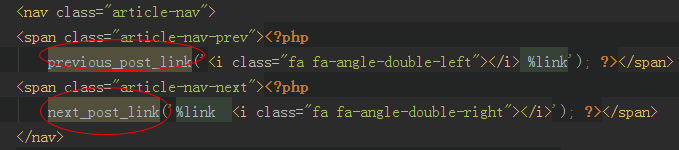
<nav class="article-nav">我们可以看到下面有两个函数,一个是 “previous_post_link” 另外一个是 “next_post_link”

这两个就是WordPress提供的上一篇日志与下一篇日志导航使用的函数,我们只需要将这两个函数修改一下就好了。
修改成如下样式
<span class="article-nav-prev"><?php
previous_post_link('<i class="fa fa-angle-double-left"></i> %link', '%title', true); ?></span>
<span class="article-nav-next"><?php
next_post_link('%link <i class="fa fa-angle-double-right"></i>', '%title', true); ?></span>修改后就会变成只显示同分类下的上一篇和下一篇文章了。
为了美观与方便阅读,我们希望当没有上一篇或者下一篇的时候不是为空白而是有所提示的,固增加修改如下代码
<?php
$categories = get_the_category();
$categoryIDS = array();
foreach ($categories as $category) {
array_push($categoryIDS, $category->term_id);
}
$categoryIDS = implode(",", $categoryIDS);
?>
<span class="article-nav-prev"><?php if (get_previous_post($categoryIDS)) {
previous_post_link('<i class="fa fa-angle-double-left"></i> %link', "%title", true);
} else {
echo '<i class="fa fa-angle-double-left"></i> <a href="#">没有了,已经是第一篇文章</a>';
} ?></span>
<span class="article-nav-next"><?php if (get_next_post($categoryIDS)) {
next_post_link('%link <i class="fa fa-angle-double-right"></i>', "%title", true);
} else {
echo '<a href="#">没有了,已经是最后一篇文章</a> <i class="fa fa-angle-double-right"></i>';
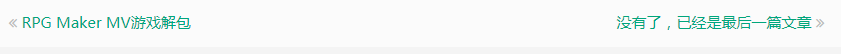
} ?></span>通过给特定的分类指定ID来判断是否有上一篇或者下一篇文章,若没有则显示为我们指定的文字。效果如下图。

参考资料:
- http://www.sjyhome.com/wordpress/next-and-previous-post-link.html
- https://developer.wordpress.org/reference/functions/previous_post_link/
- https://developer.wordpress.org/reference/functions/next_post_link/
- Git主题作者首页(乐趣公园):https://gitcafe.net/
本文章笔记版本地址:http://ccdd6ec5.wiz03.com/share/s/3cTmX51TMQ-b2QTact03UPg81Eh6MU2Df4lI2e-uEJ26-Op8